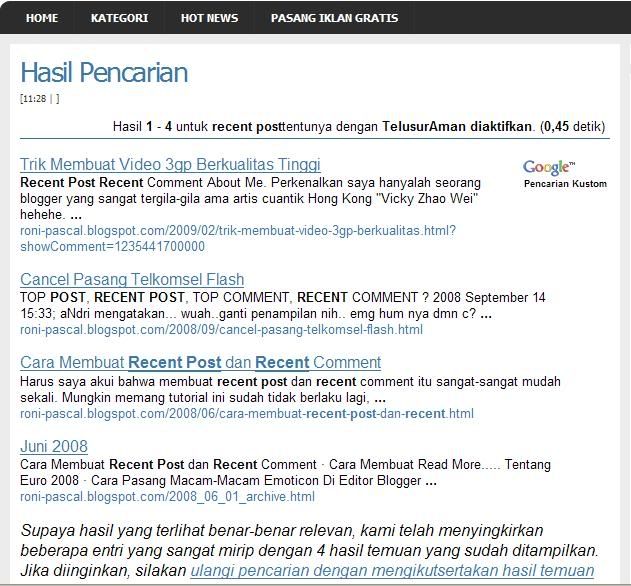
 Image via WikipediaAku mau berbagi lagi trik neh kawan, tapi memang mungkin yah ini adalah trik baru yang saya dapatkan secara tiba-tiba dengan ngoprek2 blogku ini, ato ini adalah trik jadul hehehe... Aku melakukan hal ini hanya dengan diakalin saja agar benar-bener muncul seperti didalam postingan, tapi memang hasilnya sangat menakjubkan sekali karena penempatannya pas sekali seperti kayak dipostingan, kalo dah ga sabaran liat aja screenshot di bawahnya ato anda coba sendiri saja SearchEngine di blogku ini.
Image via WikipediaAku mau berbagi lagi trik neh kawan, tapi memang mungkin yah ini adalah trik baru yang saya dapatkan secara tiba-tiba dengan ngoprek2 blogku ini, ato ini adalah trik jadul hehehe... Aku melakukan hal ini hanya dengan diakalin saja agar benar-bener muncul seperti didalam postingan, tapi memang hasilnya sangat menakjubkan sekali karena penempatannya pas sekali seperti kayak dipostingan, kalo dah ga sabaran liat aja screenshot di bawahnya ato anda coba sendiri saja SearchEngine di blogku ini.Kalo diliat seh kebanyakan yang memakai search adsense ini di blogspot, paling2 ke halaman baru ato kadang masih dihalaman blog, tapi tempatnya ga karuan, tapi dengan trikku ini penempatan persis seperti halaman baru saja. Memang mungkin penempatan di halaman yang benar2 rapih sekali hanya bisa dilakukan di Wordpress, kayak blognya maseko tuh, bagus banget penempatannya karena ada dihalaman baru. Oke deh kita langsung aja ke triknya, dan berikut ini screenshotnya apabila berhasil:

Dapatkan dulu 2 kode ini dari akun adsense Anda, seperti ini neh:
Kode Pertama:
<div id='cse-search-results'/>Kode Kedua:
<script type='text/javascript'>
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 590;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script src='http://www.google.com/afsonline/show_afs_search.js' type='text/javascript'/>
<form action='http://roni-pascal.blogspot.com/2006/03/hasil-pencarian.html' id='cse-search-box'>Oh ya sebelum itu Anda buat dulu posting kosong (ga ada isinya), dan dikasih judul apa saja terserah anda, seperti punyaku dikasih judul Hasil Pencarian. Lalu postingnya di set ke tahun lamaaaaaaaaaa sekali, pokoknya yang tahun dulu bangetsss... Setelah itu klik tombol Terbitkan Entri. Dan untuk mendapatkan 2 kode diatas, caranya sangat mudah sekali kok,
<div>
<input name='cx' type='hidden' value='partner-pub-2773691131532686:taa9vlbyl50'/>
<input name='cof' type='hidden' value='FORID:11'/>
<input name='ie' type='hidden' value='ISO-8859-1'/>
<input name='q' size='21' type='text'/>
<input class='button' font-size='4' name='sa' type='submit' value='Cari'/>
</div>
</form>
login ke akun adsense Anda klik tab Adsense Setup → klik AdSense for Search di Search Type: pilih Only sites I select, lalu dikolom Selected sites: isi url alamat blog Anda. scrool ke bawah lalu dibagian Site language, pilih Indonesian klik tombol Continue, lalu klik tombol Continue lagi. di opsi Opening of search results page, pilih Open results within my own site, lalu di Enter URL where search results will be displayed isikan url alamat postingan kosong tadi baru dibuat dan di Enter width of results area: isi ukuran pixel lebar post blog Anda. lalu di opsi Ad Location:, kalo ukuran lebar post blog anda 795 ato lebih bisa pilih Top and Right dan Right, dan apabila kurang dari 795 cuma bisa pilih Top and Bottom,
jadi sesuaikan saja dengan ukurang post blog Anda. Seperti lebar post blog ini cuma 590, jadi saya pilih Top and Bottom. nah dibagian warna ini Anda tentukan sendirilah warna yang tepat seperti warna blog Anda terutama di fontasi-nya, link-nya, background-nya dll. Lalu klik tombol Continue dibagian ini Anda isi sajalah namanya terserah Anda, apapun namanya. Lalu klik tombol Submit and Get Code. tunggu sebentar, maka Anda mendapatkan 2 kode itu.
Sekarang aku mau kasih tahu triknya. Anda login ke blogger, lalu klik Tata Letak → klik Edit HTML dan jangan lupa Expand Template Widget dicentang. Cari kode ini <data:post.body/> atau kode ini <p><data:post.body/></p>, dua-duanya sama aja kok. Dan simpan kode dibawah ini (kode ini harus yang Anda dapatkan waktu menerapkan cara nomor 3 diatas, tidak boleh pakai yang ini, ini hanya sebagai contoh saja), di bawah kode yang dicari tsb :
<div id='cse-search-results'/>Lalu klik tombol Simpan Template
<script type='text/javascript'>
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 590;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script src='http://www.google.com/afsonline/show_afs_search.js' type='text/javascript'/>
Kemudian simpan kode dibawah ini (kode ini harus yang Anda dapatkan waktu menerapkan cara nomor 3 diatas, tidak boleh pakai yang ini, ini hanya sebagai contoh saja) di mana saja anda suka, karena ini adalah widget search engine-nya, jadi Anda bisa simpan di sidebar dll:
<form action='http://roni-pascal.blogspot.com/2006/03/hasil-pencarian.html' id='cse-search-box'>Selesai dah... cuma itu doank kok triknya, gampang kan? hehehe... silahkan dicoba deh hasilnya. Makanya aku juga dah bilang kalo ini cuma diakal-akalin kok hehehe... dan maaf saja deh kalo trik ini dah jadul.
<div>
<input name='cx' type='hidden' value='partner-pub-2773691131532686:taa9vlbyl50'/>
<input name='cof' type='hidden' value='FORID:11'/>
<input name='ie' type='hidden' value='ISO-8859-1'/>
<input name='q' size='21' type='text'/>
<input class='button' font-size='4' name='sa' type='submit' value='Cari'/>
</div>
</form>
Related articles
Welcome to WordPress com After you read this... (boysejati3.wordpress.com)
Google Voice Search Learns Some New Tongues (pocketnow.com)
Jetpack by WordPress.com (rioke.wordpress.com)
[free Writer] Cafe (fflovers.wordpress.com)
Source:http://roni-pascal.blogspot.com


As a vineyard owner, I'm in search of tractors that offer both compactness and efficiency for navigating tight rows. The john deere 3020 piqued my interest because of its excellent fuel efficiency. On the other hand, I'm also looking at the john deere 4040 for its robust engine performance. The kubota b2601 stands out for its exceptional maneuverability, and the john deere 2210 appears to be ideal for maintaining smaller vineyard spaces. I'm now considering whether the john deere 430 would provide a better long-term value. Which model would you recommend I purchase?
ReplyDelete