
Place the Images
Step 1
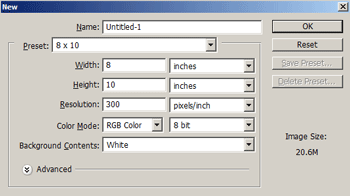
Create a new document. I created a 8x10 300dpi document.

Step 2
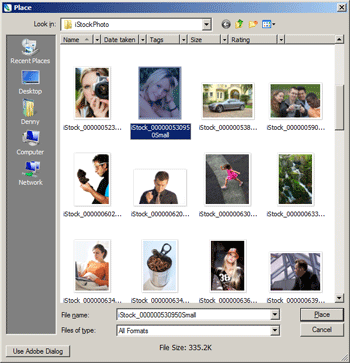
Place (File> Place) the photos you would like to include in the stack of photos.

Step 3
The image should be placed in the document with the transform controls activated. Adjust the image size. Hold the Shift key to maintain the aspect ratio while scaling the image

Step 4
Repeat step 2 and 3 for all the photos you would like to include with the artwork.

Step 5
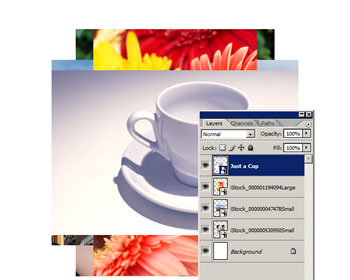
Use the Transform tool (Image> Transform> Rotate or Ctrl+T) to rotate the photos. You can arrange the photos by moving the layers to different positions in the layers pallet. I moved the photo of the cup to the top layer so that it's the top photo of the stack.

Add a Drop Shadow and Border
Step 6
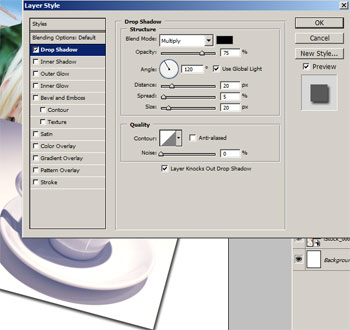
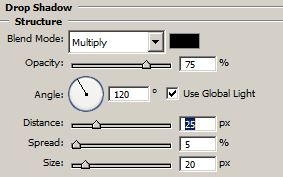
Select the layer with the image on the bottom of the stack and add a Drop Shadow layer style (Layer> Layer Style> Drop Shadow). Adjust the settings to achieve your desired drop shadow.
{mostip}Don't click OK yet!{/mostip}

Step 7
In the same Layer Style window, select the Stroke style. You should see the properties where you can adjust the stroke. Change the Position to "Inside" and the Color to white then adjust the size to create the border. Click OK when done.
Step 8
Right mouse click on the layer we've added the layer style to and select "Copy Layer Style". Then select the layer above, right mouse click and select "Paste Layer Style". Repeat this for the other layers so that all the layers (except the background layer) have the same layer style.
Step 9
To make the drop shadows look more realistic, double-click on the layer style icon of each layer and modify the drop shadow. Increase the distance of the drop shadow according to the layer order. For example, my document has 4 layers. I left the distance of the drop shadow on the first layer to 20. But I increased the distance by 5 as the layer order increases:
2nd layer: 20px
3rd layer: 25px
4th layer: 30px
5th layer: 35px

Step 10
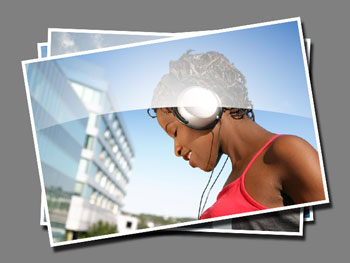
Your document should look similar to this with a white border and drop shadow on each of the images.

Make it Glossy
After adding a white trim and a drop shadow to the images, we're finally able to add the glossy texture.
Step 11
Activate the 2nd layer with the image on the bottom of the stack. Hold the Ctrl key and click on the thumbnail of the layer. This should create a selection of the layer.

Step 12
Set white as the foreground color. You can easily do this by pressing D to reset the foreground and background to the default colors then pressing X to switch the foreground and background color.
Step 13
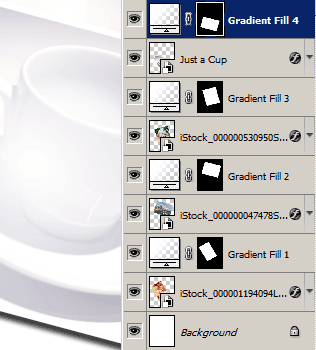
Add a Gradient Fill layer (Layer> New Fill Layer> Gradient Fill). This should appear above the selected layer and the layer mask of the Gradient Fill layer should have the layers shape as its layer mask.
Step 14
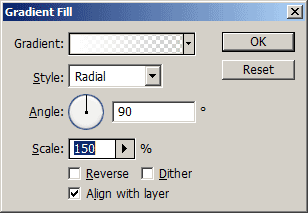
A Gradient Fill window will appear. In the window, change the Gradient to Foreground to Transparent, style to radial, and scale to 150%. Uncheck and check the Align with Layer checkbox to see which effect you like more.

Step 15
Repeat the previous steps to create a gradient fill layer for the rest of the layers.

Step 16
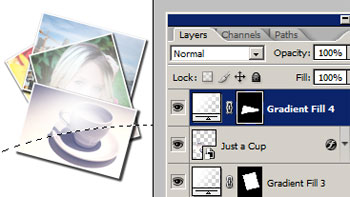
Activate the Elliptical Marquee tool and create a selection with a bulge. You may need to zoom out (Ctrl+-) to get enough room to draw the selection.
Step 17
With the Elliptical Marquee tool still activated, move the selection so that it covers about half of the top image. Select the layer mask of the top Gradient Fill layer and press delete.

Step 18
Repeat the previous two steps for the rest of the layer masks.

Final Results
The background color was changed to a 50% gray. To do this, simply activate the background layer and press Shift+Backspace. Select 50% gray and click OK.


0 comments:
Post a Comment